Mastering Storyboarding: A Key Element for Business Success

Storyboarding is a technique that has been widely used in the realms of film, animation, and beyond. However, its applications extend far beyond just visual storytelling; it has become a vital component in the world of business, particularly in graphic design and web design. This article dives deeply into the importance of storyboarding and how it can lead to successful business outcomes.
Understanding Storyboarding
At its core, storyboarding involves breaking down a story or project into manageable visual segments. It allows creators to visualize the sequence of events and define how they will unfold. By creating a series of illustrations or images that represent scenes or ideas, stakeholders can gain a clearer understanding of a project, ensuring alignment and effective communication.
The Anatomy of a Storyboard
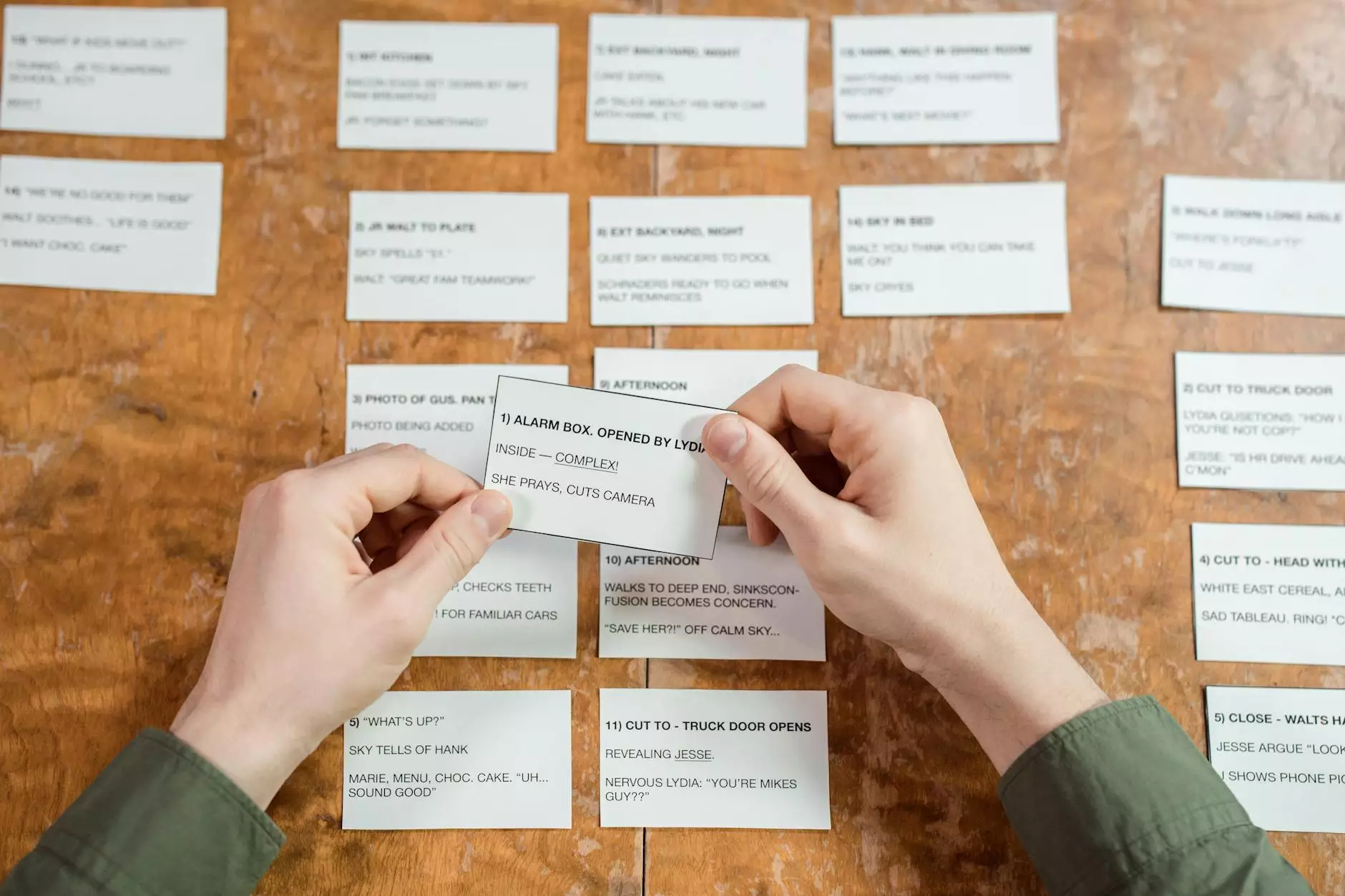
A typical storyboard consists of a sequence of frames, each depicting a moment or step in a process. Here’s how it’s structured:
- Frames: Each frame represents a key moment in the story or project.
- Notes: Accompanying text provides context, explaining actions, dialogue, or emotions.
- Transitions: Indications of how one frame flows into the next, including changes in scene, pacing, or focus.
Benefits of Storyboarding in Business
In the competitive landscape of modern business, having an effective strategy is crucial. Storyboarding offers numerous benefits, which can significantly enhance both graphic design and web design projects:
1. Enhanced Clarity and Focus
One of the primary advantages of storyboarding is that it brings clarity to creative ideas. It enables teams to focus on the critical aspects of a project, eliminating distractions and potential scope creep.
2. Improved Communication
Storyboarding acts as a visual language that everyone on the team can understand. When all team members are looking at the same visual representation of the project, misunderstandings can be minimized, leading to smoother collaboration and execution.
3. Better Time Management
By mapping out the entire project through storyboarding, businesses can foresee the timeline and resources required for each segment. This foresight allows for meticulous planning and helps in identifying potential bottlenecks before they become actual problems.
4. Increased Engagement
Visual storytelling is inherently more engaging than text alone. When you present ideas through a storyboard, you capture the attention of your audience or clients. This increased engagement can lead to a stronger buy-in for the project and can be a potent tool during presentations.
Applying Storyboarding in Graphic Design
In the field of graphic design, storyboarding can help define the visual narrative of a project, whether it's for advertising, branding, or digital content. Here’s how it can be effectively applied:
Defining the Visual Journey
Each design project has a story to tell. Storyboarding helps graphic designers plot this journey, mapping out key visuals that convey the brand's narrative clearly and effectively. For instance, in a promotional campaign, a storyboard can outline how the message will evolve across various mediums, from social media posts to print advertisements.
Testing Concepts
Storyboards can serve as a testing ground for design concepts. By creating a storyboard, designers can evaluate different visual approaches and select the most impactful before diving into full-scale production.
Utilizing Storyboarding in Web Design
Similarly, web design can greatly benefit from storyboarding. It allows designers to plan user experiences (UX) and user interfaces (UI) systematically. Here are some key ways to implement storyboarding in web projects:
Mapping User Journeys
In web design, understanding the user journey is vital. Storyboarding helps map these journeys, illustrating how users will navigate the site from landing to conversion. This visual approach enables designers to focus on user experience and enhance site interaction.
Visualizing Layouts
Before starting the design process, storyboarding can help visualize the layout of each page. This foresight helps avoid design pitfalls and allows for iterative feedback early in the process, saving time and resources in the long run.
Creating an Effective Storyboard
To create an effective storyboard, follow these steps:
- Identify Your Goals: What is the objective of your project? Clear goals will guide the storyboard creation.
- Gather Your Team: Collaborating with diverse perspectives can enhance creativity and problem-solving.
- Sketch the Key Scenes: Start sketching the major moments of your project. Don’t worry about artistic quality; focus on communication.
- Add Descriptions: Provide context for each frame. Describe actions, emotions, and transitions.
- Review and Revise: Share the storyboard with your team for feedback and make necessary adjustments. Refinement is crucial.
Tools and Resources for Storyboarding
Several tools can aid in effective storyboarding:
- Digital Tools: Applications like Storyboard That and Canva provide user-friendly interfaces for creating storyboards digitally.
- Paper and Pencils: Sometimes, the old-fashioned way works best. Physical sketching can be a more organic process.
- Collaborative Platforms: Tools like Figma and Trello allow for real-time collaboration and feedback on storyboards.
Conclusion: The Transformational Power of Storyboarding
In conclusion, mastering storyboarding can be a game changer for businesses looking to enhance their graphic and web design capabilities. By improving clarity, communication, time management, and engagement, storyboarding paves the way for successful project execution and creative storytelling. As businesses strive for excellence in their visual projects, integrating storyboarding into their processes will not only save time and resources but also lead to more impactful results.
Embrace the art of storyboarding and watch as it transforms not only your projects but your entire approach to business. For more expert insights into graphic and web design, visit Krock.io



